Categories
- Active Record
- Active Resource
- Active Support
- Administration
- Ajax
- APIs
- Authentication
- Authorization
- Background Jobs
- Caching
- Code Walkthrough
- Controllers
- Debugging
- Deployment
- eCommerce
- Forms
- Mailing
- Models
- Performance
- Plugins
- Production
- Rack
- Rails 2.0
- Rails 2.1
- Rails 2.2
- Rails 2.3
- Rails 3.0
- Rails 3.1
- Rails 3.2
- Rails 4.0
- Refactoring
- Routing
- Search
- Security
- Testing
- Tools
- Views
Backbone on Rails Part 1
In this first part of a two part series you will learn basic Backbone concepts including models, collections, routers, views and events. The backbone-on-rails gem is used for Rails integration with the asset pipeline.
(18 minutes)
AngularJS
AngularJS is an awesome framework for easily creating rich, client-side applications. Its powerful bindings allow you to do a lot with very little code. Here I show how to integrate Angular with a Rails app.
(16 minutes)
Uploading to Amazon S3
Here I show how to upload files directly to Amazon S3 using CarrierWave Direct and Fog. I then walk through another project which uses jQuery File Upload to handle multiple files and does not use CarrierWave.
(14 minutes)
In-Place Editing
Edit an attribute in-place without leaving a page using the Best In Place gem. Learn how to add validations and support for various field types.
(8 minutes)
Playing with PJAX
PJAX allows you to quickly update a section of a page using AJAX with automatic pushState support. Here I show how to use both pjax_rails and rack-pjax gems.
(8 minutes)
ActionController::Live
Server-sent events allow you to trigger events on the browser from a persistent connection to the server. This requires Rails stream data which can be done through ActionController::Live, a feature upcoming in Rails 4.
(14 minutes)
jQuery File Upload
Here you will learn how to upload multiple files over ajax using jQuery File Upload. I start with the basic functionality and customize it to fit the user interface.
(13 minutes)
Site-Wide Announcements (revised)
Here I show how to add an announcement message at the top of every page in the application and allow the user to permanently hide it. This is all done test-first and even includes testing the JavaScript behavior.
(11 minutes)
DataTables
DataTables makes it easy to convert a plain HTML table into one with pagination, sorting, and searching - all done with JavaScript and jQuery. Here I show how to set this up and use a Rails application as the data source.
(9 minutes)
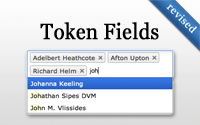
Token Fields (revised)
The Chosen plugin makes it easy to turn a many-to-many select menu into a searchable token field. Then see how the jQuery Tokeninput field can help with AJAX loading and creating new records.
(10 minutes)