Categories
- Active Record
- Active Resource
- Active Support
- Administration
- Ajax
- APIs
- Authentication
- Authorization
- Background Jobs
- Caching
- Code Walkthrough
- Controllers
- Debugging
- Deployment
- eCommerce
- Forms
- Mailing
- Models
- Performance
- Plugins
- Production
- Rack
- Rails 2.0
- Rails 2.1
- Rails 2.2
- Rails 2.3
- Rails 3.0
- Rails 3.1
- Rails 3.2
- Rails 4.0
- Refactoring
- Routing
- Search
- Security
- Testing
- Tools
- Views
Applied Filters:
css x
Compass & CSS Sprites
Compass improves the Sass experience by providing useful mixins, functions, and more. You will also learn how to make CSS sprites with it in this episode.
(9 minutes)
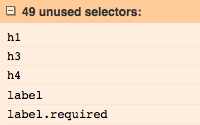
Finding Unused CSS
Over time a CSS file can become large and filled with unused selectors. In this episode I show how to use the Deadweight gem to determine which CSS selects you can remove.
(8 minutes)
Twitter Bootstrap Basics
Twitter Bootstrap can help make beautiful web apps quickly by providing you with useful CSS and JavaScript. Here you will learn how to include it into Rails with the twitter-bootstrap-rails gem.
(10 minutes)
Better Sass with Bourbon
If you are tired of the browser vendor prefixes in CSS, check out Bourbon. It provides Sass mixins and functions to make CSS more convenient.
(7 minutes)
jQuery File Upload
Here you will learn how to upload multiple files over ajax using jQuery File Upload. I start with the basic functionality and customize it to fit the user interface.
(13 minutes)
Sending HTML Email
HTML email can be difficult to code because any CSS should be made inline. Here I present a few tools for doing this including the premailer-rails3 and roadie gems.
(5 minutes)
Tagging
There are several gems to help implement tags in a Rails app. Here I show you how to integrate acts-as-taggable-on and then show how to do it from scratch.
(11 minutes)
Sass Basics
Sass extends CSS with variables, nesting, mixins and more. Here I show how to convert plain CSS to SCSS in a Rails 3.1 app.
(13 minutes)
More on Twitter Bootstrap
This episode continues on the Twitter Bootstrap project showing how to display flash messages, add form validations with SimpleForm, customize layout with variables, and switch to using Sass.
(12 minutes)
Client-Side Performance
Optimizing Rails performance can only take you so far. The client-side plays a big part in how fast a page feels. Here I show many tools that can help make your apps faster than ever.
(14 minutes)