#284 Active Admin
- Download:
- source codeProject Files in Zip (97.3 KB)
- mp4Full Size H.264 Video (24 MB)
- m4vSmaller H.264 Video (14.9 MB)
- webmFull Size VP8 Video (20.4 MB)
- ogvFull Size Theora Video (35.1 MB)
В этом эпизоде мы рассмотрим Active Admin. Этот гем позволяет с легкостью добавить административный интерфейс к вашему приложению на Rails. Он создает симпатичные страницы админки и очень гибкок в настройке. Можете посмотреть на него в действии, взглянув на live demo.
В этом эпизоде мы добавим Active Admin к уже существующему Rails приложению. Приложение, с которым мы будем работать - простой интернет-магазин, в котором есть товары, у каждого из которых есть цена и принадлежность к категории. Мы используем Active Admin для создания административного интерфейса, чтобы мы смогли управлять товарами.

Установка Active Admin
Active Admin оформлен как гем и устанавливается как обычно, добавлением ссылки на него в Gemfile и последующим запуском bundle. Наше приложение работает на Rails 3.1, поэтому мы должны убедиться, что мы также включили гем sass-rails, так как Active Admin от него зависит. В Rails 3.0 это не вызывает проблем и не нужно его включать.
gem 'activeadmin'Когда Bundler завершит работу, нужно запустить генератор для добавления Active Admin к нашему приложению. Этот генератор предоставит нам инструкции по дополнительной настройке, которую нам надо будет сделать после его запуска. Нужно добавить опцию host в конфигурацию Mailer в среде development, убедиться, что у нас есть root URL, а также добавить сообщения notice и alert к файлу вёрстки приложения.
$ rails g active_admin:install
invoke devise
generate devise:install
create config/initializers/devise.rb
create config/locales/devise.en.yml
==================================================================
Some setup you must do manually if you haven't yet:
1. Setup default url options for your specific environment. Here is an example of development environment:
config.action_mailer.default_url_options = { :host => 'localhost:3000' }
This is a required Rails configuration. In production it must be the actual host of your application
2. Ensure you have defined root_url to *something* in your config/routes.rb.
For example:
root :to => "home#index"
3. Ensure you have flash messages in app/views/layouts/application.html.erb. For example:
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>Всё это мы уже сделали для нашего приложения, поэтому мы готовы продолжить.
Команда также создает несколько миграций, поэтому запустим их.
$ rake db:migrate
Использование Active Admin
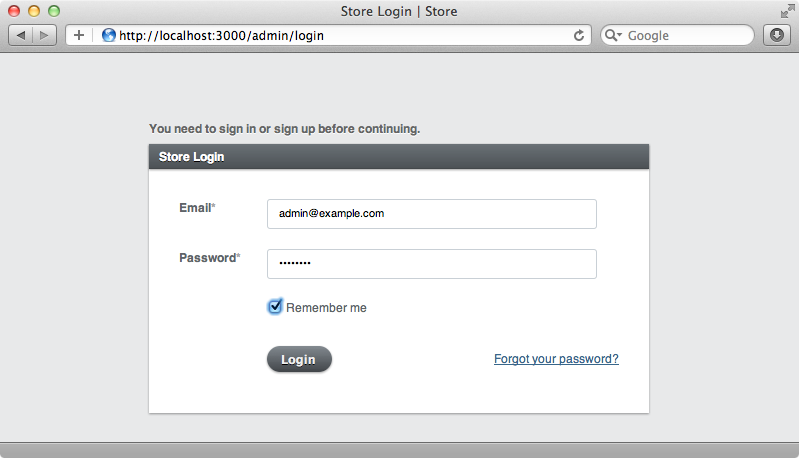
Если взглянуть на документацию Active Admin, то мы увидим, что когда мы устанавливаем его, то он создает пользователя с именем admin@example.com и паролем password. Мы можем использовать эти данные для входа. (Вы можете изменить имя и пароль, изменив файл миграции devise_create_admin_users.rb прежде чем их запускать.) Если мы зайдем на http://localhost:3000/admin с запущенным сервером Rails, то увидим форму аутентификации, на которой мы можем выполнить вход с помощью вышеприведенных данных.

После выполнения входа, мы переместимся в панель управления Active Admin, хотя пока там мало что можно увидеть.

Мы хотим управлять нашими товарами, поэтому добавим ресурс Product к Active Admin, выполнив следующую команду:
$ rails g active_admin:resource product
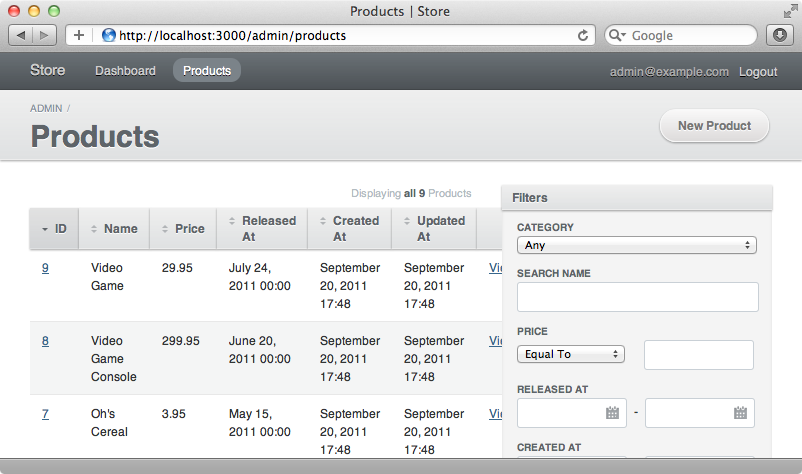
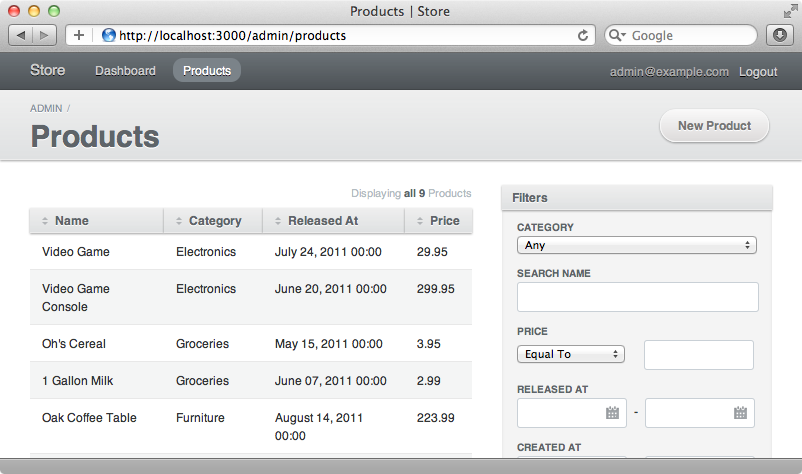
create app/admin/products.rbЭтот генератор создает файл products.rb в директории приложения app/admin. Когда мы обновим административную панель управления, то увидим ссылку “Products”. Если мы нажмем на эту ссылку, то попадём на страницу, на которой есть всё для управления нашими товарами.

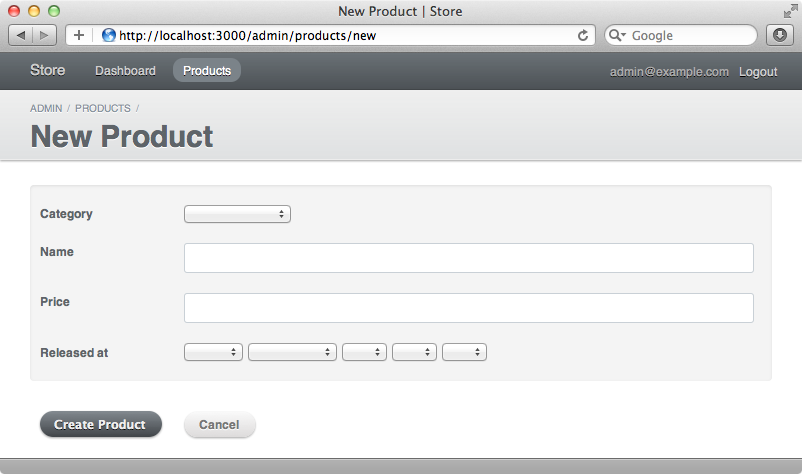
На этой странице есть возможности для сортировки или фильтрации товаров по любому атрибуту. Active Admin даже обнаружит связи belongs_to с Category и предоставляет нам выпадающее меню, чтобы можно было фильтровать товары по их категориям. Это работает также когда мы создаем новый продукт. Категория показывается в виде выпадающего списка, а остальные атрибуты имеют поля ввода, основанные на их типе данных.

Достаточно просто изменить эту функциональность. Мы начнем с изменения страницы index товаров и уменьшения количества отображаемых колонок. Чтобы это сделать, мы изменим файл /app/admin/products.rb, который был сгенерирован ранее. Мы изменим страницу index, переписав метод index. Этот метод принимает блок, в котором мы определяем колонки, которые хотим видеть на странице с помощью вызова column.
ActiveAdmin.register Product do index do column :name column :category column :released_at column :price end end
Когда мы перезагружаем страницу товаров, мы видим, что она показывает колонки, которые мы хотели.

Стоит заметить, что связь Category была выявлена автоматически и правильная категория показывается напротив каждого товара.
Мы можем и дальше продолжать настройку и изменить заголовок колонки, передавая его первым аргументом в column. Мы используем это для изменения имени поля released_at.
ActiveAdmin.register Product do index do column :name column :category column "Release Date", :released_at column :price end end
Если мы хотим изменить значения в колонке, мы можем это сделать, передавая блок в column. Поле цены на данный момент не отображает символ валюты, но можно сделать так, чтобы отображало. Метод column может принимать блок и когда мы добавляем его, то текущая модель, в данном случае Product, передается в него. Что бы блок ни вернул, оно будет отображено в этой колонке. Здесь у нас есть доступ к методам хелпера, так чо мы можем использовать number_to_currency для правильного отображения цены.
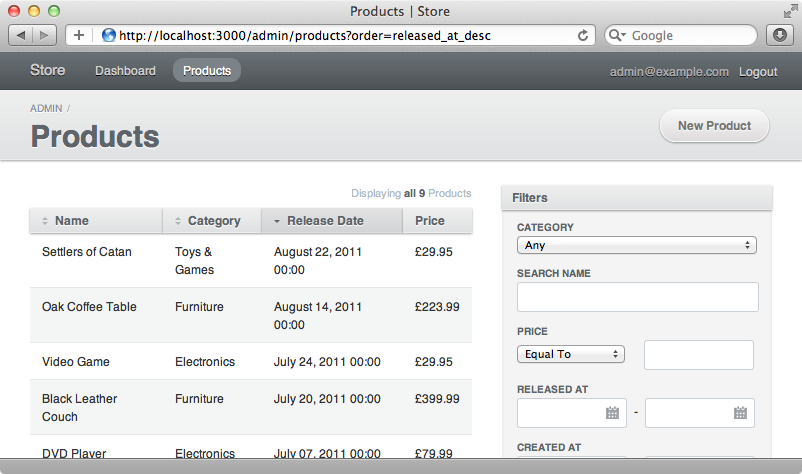
ActiveAdmin.register Product do index do column :name column :category column "Release Date", :released_at column :price do |product| number_to_currency product.price, :unit => "£" end end end
Если мы сейчас перезагрузим страницу, то увидим измененный заголовок “Release Date” и цену каждого товара, отображаемую в виде валютного значения.

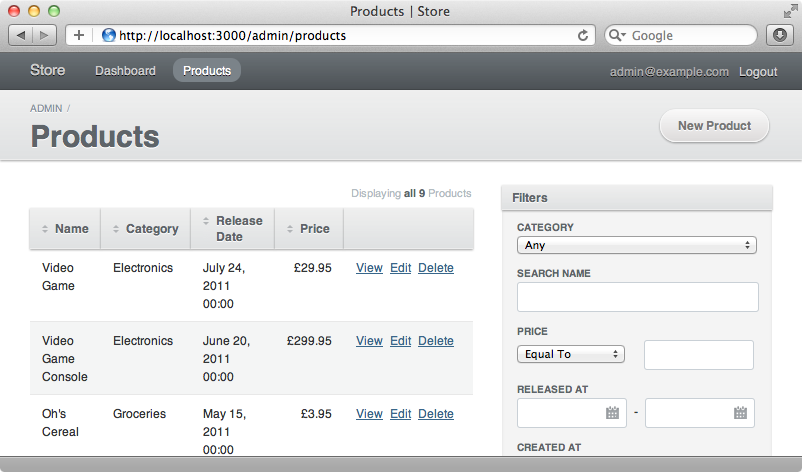
Изменение значения, возвращаемого полем с ценой означает, что теперь это поле не сортируемо. Также у нас больше нет ссылок изменения и удаления для каждого элемента. Сейчас мы это исправим. Когда бы мы ни использовали блок для настройки значения, мы должны также использовать опцию :sortable чтобы указать Active Admin, каким образом сортировать это поле. Сделаем это и вызовем default_actions чтобы вернуть обратно ссылки редактирования и удаления.
ActiveAdmin.register Product do index do column :name column :category column "Release Date", :released_at column :price, :sortable => :price do |product| number_to_currency product.price, :unit => "£" end default_actions end end
Поле цены теперь показывает символ валюты, но будет лучше, если значения также будут выровнены по правому краю. Мы можем это сделать с помощью CSS, но чтобы сделать это, нам для начала потребуется способ ссылаться на колонку. Active Admin предоставляет возможность генерировать HTML, который очень похож на Markaby. Все что нам нужно сделать - вызвать метод с именем тега, который мы хотим сгенерировать. Мы можем передать туда параметр :class чтобы придать тегу что-то, на что мы можем ссылаться в CSS.
ActiveAdmin.register Product do index do column :name column :category column "Release Date", :released_at column :price, :sortable => :price do |product| div :class => "price" do number_to_currency product.price, :unit => "£" end end default_actions end end
Теперь мы можем применить стиль к этой колонке, изменяя файл active_admin.css.scss.
// Active Admin CSS Styles @import "active_admin/mixins"; @import "active_admin/base"; // To customize the Active Admin interfaces, add your // styles here: .price { text-align :right; }
Колонка цены теперь выравнивается правильно.

Scopes
Scopes (области действия) это еще одна важная функция Active Admin. Они работают как заранее заданные фильтры, нужно сделать два шага, чтобы создать scope. Во-первых, мы добавим вызов scope в файле конфигурации Active Admin для наших товаров, передавая имя scope.
ActiveAdmin.register Product do scope :unreleased index do column :name column :category column "Release Date", :released_at column :price, :sortable => :price do |product| div :class => "price" do number_to_currency product.price, :unit => "£" end end default_actions end end
А во-вторых, мы должны вписать scope в модель Product.
class Product < ActiveRecord::Base belongs_to :category scope :unreleased, where(:released_at => nil) end
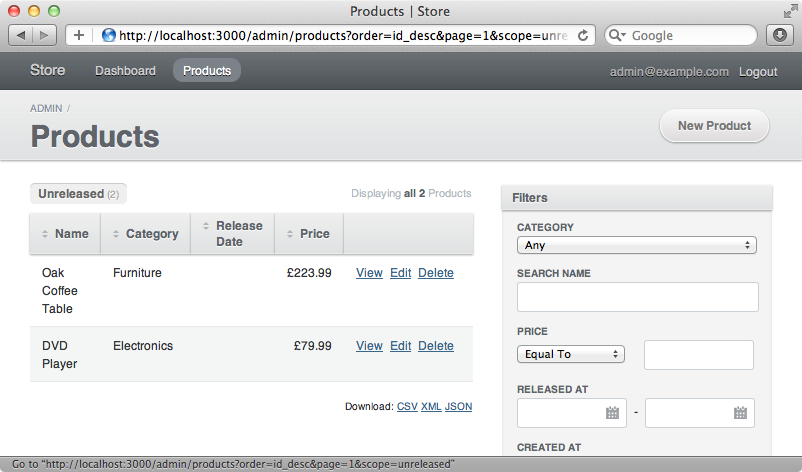
Если мы перезагрузим админ-страницу товаров теперь, то увидим scope в списке. Когда мы нажимаем на него, то показывается список товаров отфильтрованных по данному scope.

Настройка панели управления
Далее рассмотрим вопрос настройки панели управления. Она пуста по умолчанию, поэтому мы изменим ее для отображения списка недавних товаров. Сделаем это, изменив файл /app/admin/dashboards.rb. В этом файле представлена некоторая полезная документация, объясняющая, каким образом работают различные настройки.
Чтобы добавить раздел в панель, воспользуемся методом section. Нам нужно отобразить список недавних товаров в таблице и мы можем это сделать используя команду table_for. В его блоке мы указываем колонки, которые хотим отобразить с помощью column точно так же, как сделали это при настройке админ-страницы index товаров. Также мы добавим ссылку на страницу, которая показывает все товары.
ActiveAdmin::Dashboards.build do section "Recent Products" do table_for Product.order("released_at desc").limit(5) do column :name column :released_at end strong { link_to "View All Products", admin_products_path } end end
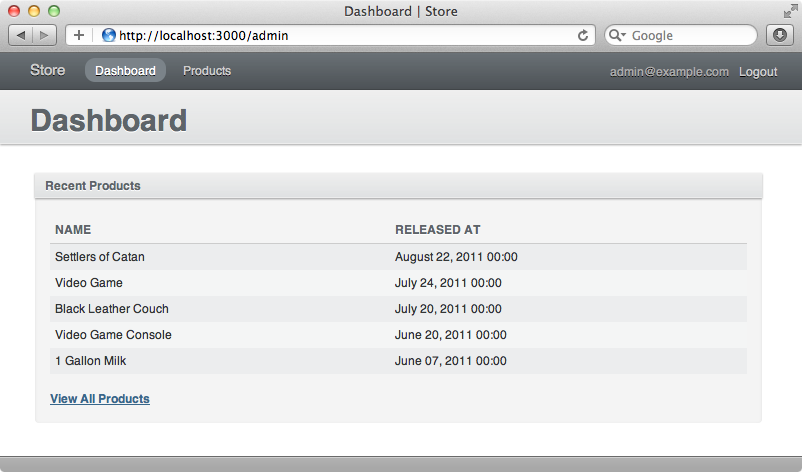
Теперь, когда мы перезагржаем страницу панели управления, то увидим пять последних выпущенных товаров наряду со ссылкой.

Страница будет более полезна, если каждый товар в списке будет ссылаться на админ-страницу этого товара. Мы можем это сделать, снова передав блок в метод column, точно так же, как мы это сделали с колонкой цены.
ActiveAdmin::Dashboards.build do section "Recent Products" do table_for Product.order("released_at desc").limit(5) do column :name do |product| link_to product.title, admin_product_path(product) end column :released_at end strong { link_to "View All Products", admin_products_path } end end
Есть более короткий путь для определения пути в link_to. Вместо использования admin_product_path(product) мы можем передать массив с первым элементом - символом и вторым элементом - товаром, например так:
link_to product.title, [:admin, product]Если мы перезагрузим панель управления, то увидим, что заголовок каждого товара показан в виде ссылки. Когда мы нажимаем на одну из ссылок, то попадаем на админ-страницу данного товара.
Исправление файлов стилей
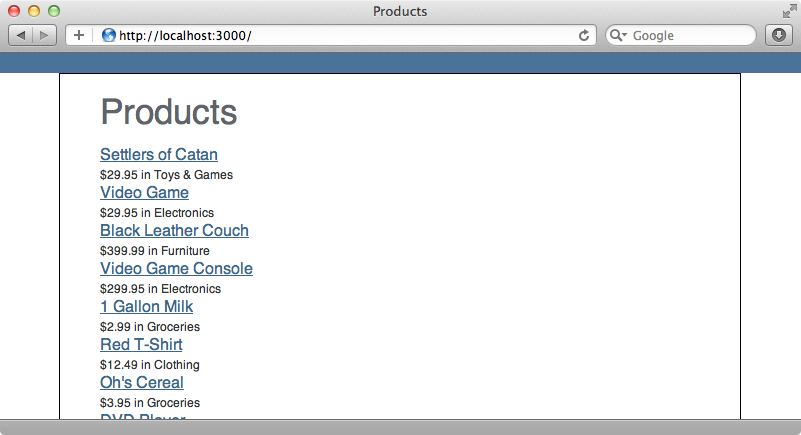
Есть проблема, которую нужно учитывать при использовании Active Admin с Rails 3.1 и мы можем ее увидеть, возвращаясь на основной сайт.

Страница выглядит не так, как выглядела раньше из-за стилей Active Admin, включеных на всех страницах. Rails 3.1 включает все файлы стилей по умолчанию из-за строчки require_tree . в файле манифеста application.css. Это не то, что мы хотели получить, но в любом случае будет правильно удалить эту строку, чтобы получить больше контроля над стилями нашего приложения. У нас есть единственный другой файл стилей в основном приложении, поэтому мы заменим require_tree . на require products.
/* * This is a manifest file that'll automatically include all the stylesheets available in this directory * and any sub-directories. You're free to add application-wide styles to this file and they'll appear at * the top of the compiled file, but it's generally better to create a new file per style scope. *= require_self *= require products */ /* Остальная часть файла опущена */
Еще лучшим решением будет переключиться на команду SASS import. Можно переключить основной CSS файл приложения на SASS добавлением расширения .scss к его имени. Затем мы можем убрать манифест наверху файла (часть файла вы можете увидеть в отрывке кода выше) и добавить команду import внизу.
/* Стили опущены */ @import "products";
Теперь, когда мы перезагружаем страницу, только правильные файлы стилей подключены и страница выглядит корректно.
Глобальная конфигурация
У Active Admin есть файл конфигурации в директории /config/initializers и мы посвятим оставшуюся часть этого эпизода рассмотрению этого файла. Файл включает большое количество опций конфигурации, большая часть из которых закомментирована. Одна из работающих строк относится к заголовку административной части сайта и мы изменим ее.
ActiveAdmin.setup do |config| # == Site Title # # Set the title that is displayed on the main layout # for each of the active admin pages. # config.site_title = "Eifion's Store"" # Остальные опции конфигурации опущены. end
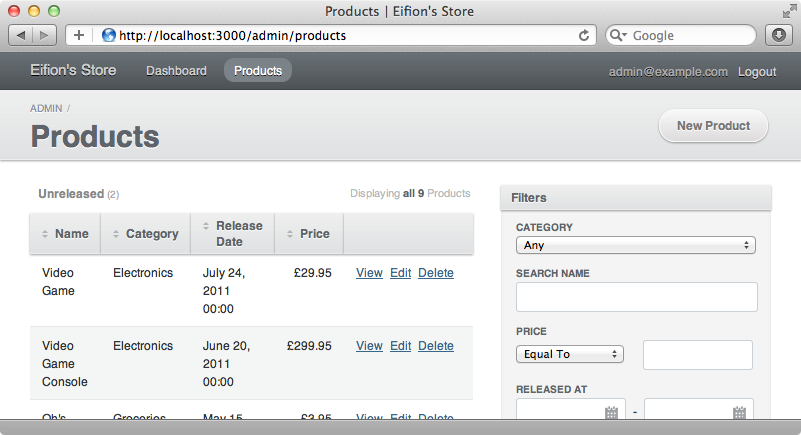
Теперь нам надо перезапустить сервер, чтобы изменения вступили в силу, и, когда мы это сделаем, будет показан уже новый заголовок.

На этом закончим данный эпизод. Есть еще много того, что мы не рассмотрели на счет Active Admin, поэтому уделите внимание документации, чтобы узнать, что еще можно сделать. Можно настроить внешний вид и функциональность страниц Active Admin для удовлетворения наших потребностей и эти возможности делают Active Admin мощным решением для добавления административной функциональности к вашему приложению на Rails.


