#165 Edit Multiple
- Download:
- source codeProject Files in Zip (94.3 KB)
- mp4Full Size H.264 Video (22.9 MB)
- m4vSmaller H.264 Video (15.5 MB)
- webmFull Size VP8 Video (40.9 MB)
- ogvFull Size Theora Video (33.8 MB)
第52集 演示了如何编辑多条数据库记录的例子。那个示例程序允许你一次选中多个任务,然后每个被选中的任务(Task )都会被设置成“完成”。

这一集中我们将对这种想法进行扩展。但这次,我们可以让用户选择更新一批记录的多个属性,而不是上一集的单个属性。
网上商店应用程序
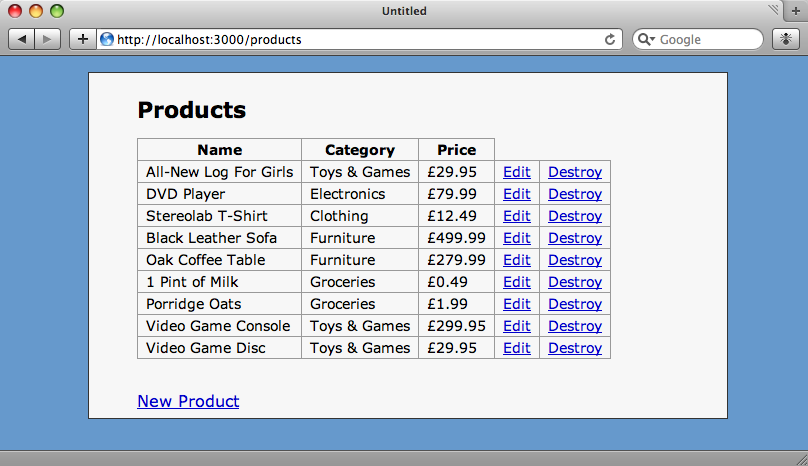
下面显示的就是我们要改造的应用程序。目前,如果我们要修改表格的最后两条记录,就要单独编辑它们。如果要修改的记录很少,这不成问题。但如果面对成堆的记录这就很乏味了。下面我们将修改这个程序,让它可以同时修改一批记录的多个属性。

修改index视图
我们将在每条产品之前加上一个checkbox,这样我们可以轻易地选择要修改的产品。但在此之前,我们先把显示所有产品的table标签用form包起来。目前我们在Controller层还没有一个用来编辑多个产品的action,所以先把url地址空着,以后再来填吧。
<% form_tag ... do %>
我们没有为form指定提交方式,所以它默认是POST。虽然这个form将带我们到一个显示所有选中产品的新页面,我们似乎应该用GET,但因为我们要传递多个产品的id过去,这是GET做不到的。
在table的每一行中,我们要加入一个checkbox,它的值是对应的产品的 id (还要在table的标题部分加上一个空的<th> ,保证表格是对齐的)。
<p>注意<code>check_box_tag</code>的name,它是以一个方括号结尾的,这是所有传上去的值将会被集合成一个数组。</p> <p>最后我们在table下面加上提交按钮。</p> ``` ruby <%= submit_tag "Edit Checked" %>
现在我们的index视图应该是这个样子:
``` rubyProducts
<% form_tag ... do %>| Name | Category | Price | |||
|---|---|---|---|---|---|
| <%= check_box_tag "product_ids[]", product.id %> | <%= product.name %> | <%= product.category.name %> | <%= number_to_currency product.price, :unit => "£" %> | <%= link_to "Edit", edit_product_path(product) %> | <%= link_to "Destroy", product_path(product), :confirm => "Are you sure?", :method => :delete %> |
<h3>修改products控制器</h3> <p>我们的products控制器包含了有用的RESTful action。现在我们要增加两个action来编辑和更新多条记录。</p> ``` ruby def edit_multiple end def update_multiple end
这两个action的用处和标准的 edit
和 update 差不多,但它们用来处理多条记录的编辑和更新。其中 edit_multiple
方法需要对应的视图,我们过一会儿再写它。
在我们的程序中,Products 是一个RESTful资源,所以我们必须修改routes文件使这两个新action可以访问。因为我们要对products集合添加方法,所以我们用 :collection 参数添加这两个方法。
<p><code>:collection</code> 参数需要一个hash,其中hash的键代表action的名字,值代表这个action的html method。如同上文提到的,我们采用POST作为 <code>edit_multiple</code> 的method,虽然理想情况下我们应该用GET。</p> <p>现在我们的action定义好了,我们可以回到index视图,给 <strong>form_tag</strong> 填上正确的url地址</p> ``` ruby <% form_tag edit_multiple_products_path do %>
现在我们刷新index页面,就可以看到每个产品前面的checkbox,下面的“Edit Checked”按钮会带我们到edit_multiple页面。

新的form
如果我们选中一些产品,然后点击下面的"Edit Checked"按钮,会看到一个missing template错误。这是因为我们还没有创建视图代码,所以下一步工作就是完成它。我们将把视图代码写在 /app/views/products/edit_multiple.html.erb 文件中。但在此之前,我们先看看点击按钮后,development日志中生成的信息。
``` terminal Processing ProductsController#edit_multiple (for 127.0.0.1 at 2009-06-06 19:24:37) [POST] Parameters: {"product_ids"=>["3", "4", "5"], "commit"=>"Edit Checked", "authenticity_token"=>"s5z3KEJpBM7zC2JooC/relZ2oZtVpfxL/IMklpcBuYU="}
<p>在Parameters部分,我们可以看到我们选中的产品的id以数组的形式组织着。在控制器中,我们将用这些参数找到之前选中的产品。</p>
``` ruby
def edit_multiple
@products = Product.find(params[:product_ids])
end现在转到我们的edit_multiple视图。在我们之前的程序中,我们已经有了一个放在partial中的form,它用在新建和编辑产品的页面。看起来似乎我们可以直接把这个form拿过来用。但因为它做一些修改来适应批量记录,所以我们干脆建立一个新的form。
在视图的开头我们先定义一个没有关闭block的 form_for
(译者注:原文写的form_tag,但实际代码是form_for,所以翻译时改了一下)。因为这个form是用来更新多个产品的,我们为它的第一个参数指定一个symbol而不是实际的Product对象。我们还要为它指定 :url 和 :method (注意是PUT,所以要单独指定)。
<p>在form中我们需要设定所有选中的产品的 <code>id</code>
s,否则form提交时,我们不知道哪些产品会被更新。我们可以用一系列的<code>hidden_field_tag</code>来存放产品的<code> id</code>
s,同时我们做一个列表来显示这些待更新的产品。</p>
``` ruby
<ul>
<% for product in @products %>
<li>
<%= h product.name %>
<%= hidden_field_tag "product_ids[]", product.id%>
</li>
<% end %>
</ul>下一步,我们将为form添加表单元素来表示 Product
的属性。这些属性包括产品名称、分类名称、价格、和是否停售的信息。当我们提交这个form时,我们只希望更新那些填写了具体值的属性。所以对那些有一系列选择的下拉框,我们要加一个空选项,这样用户就可以选择“空”来跳过这些属性的修改。
- <%= form.label :category_id %> <%= form.collection_select :category_id, Category.all, :id, :name, :include_blank => true %>
- <%= form.label :name %> <%= form.text_field :name %>
- <%= form.label :price %> <%= form.text_field :price %>
- <%= form.label :discontinued %> <%= form.select :discontinued, [["Yes", true], ["No", false]], :include_blank => true %>
- <%= form.submit "Submit" %>
<p>最后,我们关闭 <code>form_for</code> 的block,我们的form也完成了。</p> ``` ruby <% end %>
现在如果我们刷新页面,我们会看到我们选中的产品的列表,还有下面用来修改产品信息的form。注意所有的下拉框都已经被设置成了空值,这样我们就不会去修改它们的在数据库中的值。

编写用于更新的action
现在我们已经几近完成了,但我们还要为 update_multiple
方法编写代码,当上图的form提交时,更新所有被选中的产品。
<p>在 <code>update_multiple</code> 的开始,我们用产品的<code> id</code>
s 数组(从form的隐藏字段中传上来的)获取了被选中的产品,然后我们遍历每个产品并进行更新。因为我们只要更新不为空的属性,所以我们用 <code>reject</code>
遍历每一个参数,去掉了值为空的属性。注意我们用的是带感叹号(!)的 <code>update_attributes!</code>
方法,因为我们没有对模型做任何校验。如果这个程序是一个实际产品,我们会去做校验,但这超出了这一集讨论的范围。使用 <code>update_attributes!</code>
表示如果有些数据不正确,程序将会抛出异常。一旦所有的产品都更新完成,我们设置一个flash信息然后跳转回到产品列表页面。</p>
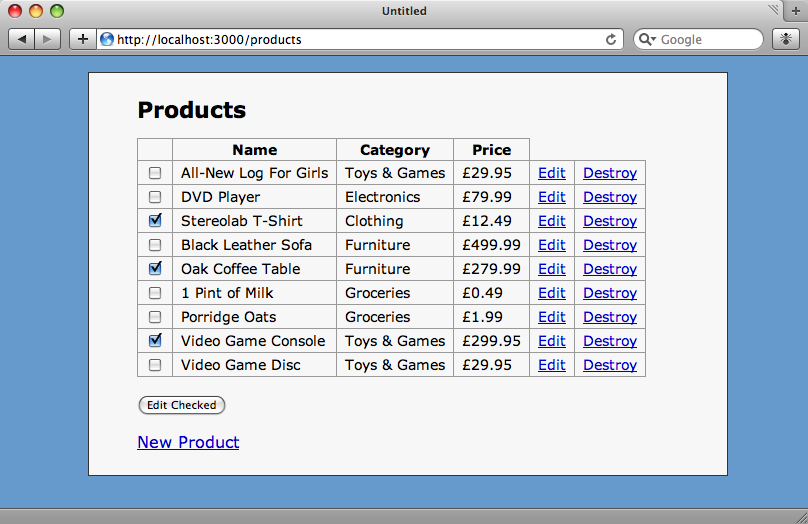
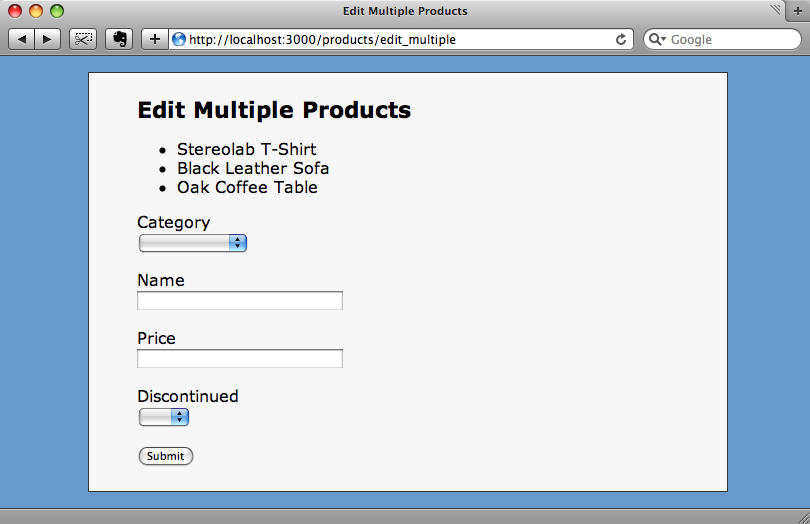
<p>让我们看看它是否能正常工作。我们有两个产品,Video Game Console和Video Game Disc,被放在Toys & Games分类下。现在我们要把分类改成Electronics。如果我们选中这两个产品并点击“Edit Checked”按钮(译者注:原文是“Submit”按钮,但实际页面上是"Edit Checked")。我们将会看到它们被列在edit_multiple页面上。</p>
<div class="imageWrapper">
<img src="http://railscasts.com/static/episodes/asciicasts/E165I05.png" alt="" width="808" height="508" />
</div>
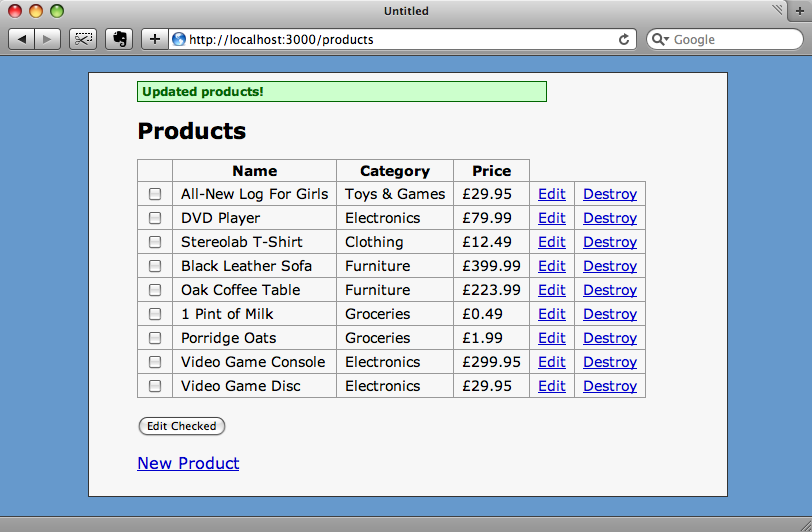
<p>如果我们选择从category下拉框中选择“Electronics”然后点击“Submit”按钮,我们会回到产品列表页面。</p>
<div class="imageWrapper">
<img src="http://railscasts.com/static/episodes/asciicasts/E165I06.png" alt="" width="808" height="545" />
</div>
<p>可以看到,这两个产品的分类已经改成了“Electronics”,但其他的属性都没有变化。</p>
<h3>更进一步</h3>
<p>目前我们已经提供了一种很有效的方式去同时修改多个模型对象。但在这一集的结尾,我们将更进一步,让价格可以按相对的数值来改变。比如,这样我们就可以让所有家具的价格降低20%。我们现在可以选中多个产品,但如果我们改变form中的价格,那么所有的产品都会变成一样的价格。如果我们利用虚拟属性,更改相对价格的逻辑就变得非常直观。虚拟属性在第16集中有介绍,如果想了解它们,你可以去 <a href="http://railscasts.com/episodes/16-virtual-attributes">看看视频</a>
或 <a href="http://asciicasts.com/episodes/16-virtual-attributes">读读文章</a>
。</p>
<p>我们将在 <strong>Product</strong> 模型中创建一个虚拟属性<code>price_modification</code> 。我们会修改 <code>edit_multiple</code> 视图中的form这样它会修改我们的新属性而不是直接修改 <code>price</code> 属性。</p>
``` ruby
<li>
<%= form.label :price_modification %>
<%= form.text_field :price_modification %>
</li>现在我们要在 Product 模型中设定新属性的getter和setter。
getter方法很直观:我们只需要返回price就行,但setter方法稍微复杂一点。如果输入的值(new_value)以百分号结束,我们将把值转换成浮点数(new_price.to_f ),除以100然后乘以原始的价格,来求出价格改变的具体数值。然后把它和原始价格相加。如果那个具体数值是负数,价格就会降低。最后,我们用ActiveSupport扩展的 round 方法让新的价格保留小数点后两位。
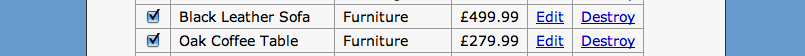
现在,让我们开始贱卖家具。我们选中两个家具产品然后修改他们。

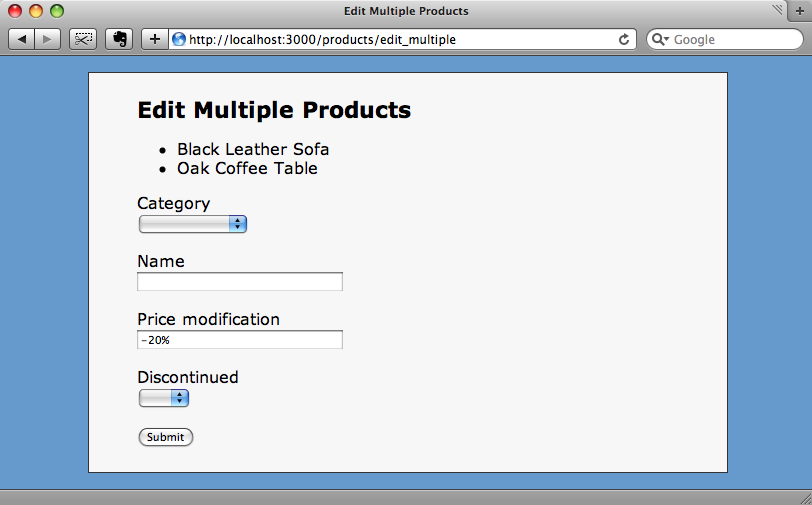
然后在“Price modification”一栏中,填写“-20%”。

当我们提交form并返回产品列表,我们可以看到选中的那些产品都降价了20%。

这一集中讲的技术非常有用,并且可以应用在一系列的场景中。经过这次实验,你应该可以发现在你的Rails应用的很多地方,能相对地修改属性都是非常有用的。