#298 Getting Started with Spree
- Download:
- source codeProject Files in Zip (4.5 MB)
- mp4Full Size H.264 Video (31.9 MB)
- m4vSmaller H.264 Video (15.2 MB)
- webmFull Size VP8 Video (15.3 MB)
- ogvFull Size Theora Video (40 MB)
Spree est une solution e-commerce complète qui peut facilement être intégrée dans une application Rails. Si vous avez besoin de transformer une application Rails en une boutique de vente de produits alors Spree est une des solutions les plus rapides. Dans cette épisode, nous allons déployer Spree dans une nouvelle application Rails et personnaliser quelques unes de ses fonctionnalités pour que vous ayez une idée de la façon dont Spree fonctionne et que vous voyiez si Spree répond aux besoins de votre application.
Installer Spree
Spree est dépendant de ImageMagick pour manipuler les images donc nous allons l'installer en premier. La meilleure façon de faire est d'utiliser HomeBrew.
$ brew install imagemagick
Une fois qu'ImageMagick est installé, nous pouvons créer une nouvelle application Rails 3.1 que nous appellerons store. Spree peut être intégré dans une applications Rails existante mais c'est une bonne idée de l'essayer dans une nouvelle application d'abord pour bien voir ce que ça apporte.
$ rails new store
Pour installer Spree et ses nombreuses dépendances, nous avons besoin l'ajouter au fichier Gemfile de l'application et d'exécuter la commande bundle. Spree est reegulièrement mis à jour donc nous devons préciser la version. La version 0.70.1 est la version courante au moment de la rédaction de cette article.
source 'http://rubygems.org' gem 'rails', '3.1.1' gem 'sqlite3' # Gems used only for assets and not required # in production environments by default. group :assets do gem 'sass-rails', '~> 3.1.4' gem 'coffee-rails', '~> 3.1.1' gem 'uglifier', '>= 1.0.3' end gem 'jquery-rails' group :test do # Pretty printed test output gem 'turn', :require => false end gem 'spree', '0.70.1'
Dès que les gems sont installées, il nous faut exécuter un générateur pour ajouter Spree à notre site.
$ rails g spree:site
Cette commande fait un certain nombre de choses. Elle copie les fichiers de migrations qui créent les tables de la base de données dont a besoin Spree et personnalise plusieurs fichiers de notre application, principalement dans le dossier app/assets. Le générateur va aussi supprimer les fichiers application.js et application.css, donc si vous avez modifié ces scripts, vous aurez besoin de les réintégrer en suivant la manière dont Spree organise les assets de l'application.
Si on regarde le répertoire /app/assets maintenant, nous verrons que chaque répertoire à l'intérieur , images, javascripts et stylesheets, ont dorénavant des sous-répertoires admin et store. Ceci est fait pour garder les assets pour la partie publique de la boutique et ceux de l'administration séparés. Si on inspecte le fichier all.css (ou application.js), on peut voir qu'il requiert (require) plusieurs fichiers qui sont à l'intérieur de Spree et les charge automatiquement.
/* * This is a manifest file that'll automatically include all the stylesheets available in this directory * and any sub-directories. You're free to add application-wide styles to this file and they'll appear at * the top of the compiled file, but it's generally better to create a new file per style scope. * *= require store/spree_core *= require store/spree_auth *= require store/spree_api *= require store/spree_promo *= require store/spree_dash *= require_self *= require_tree . */
Il y a encore une commande que nous devons exécuter pour finir l'installation. Elle lancera les migrations qui ont été copiées plus tôt. Note qu'il vous sera demandé si vous voulez détruire les données de la base de données existantes.
$ rake db:bootstrap This task will destroy any data in the database. Are you sure you want to continue? [y/n] y db/development.sqlite3 already exists ...
Cette commande demandera également une adresse email et un mot de passe pour l'administrateur; nous allons utiliser ceux fournis par défaut. Finalement, on nous demandera si on veut charger quelques données d'exemple, ce que nous accepterons pour avoir quelque chose dans notre boutique.
Email [spree@example.com]: Password [spree123]: Load Sample Data? [y/n]: y
On peut finalement démarrer le serveur de notre application et jeter un oeil.
Un premier regard sur Spree
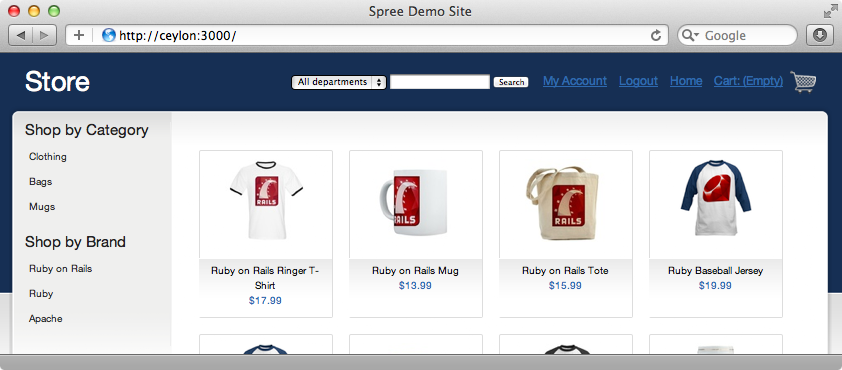
Voilà à quoi ressemble notre boutique. Par défaut, il n'y a aucun thème appliqué donc c'est un peu vilain mais nous avons une boutique e-commerce complète contenant les produits d'exemples que nous avons chargés.

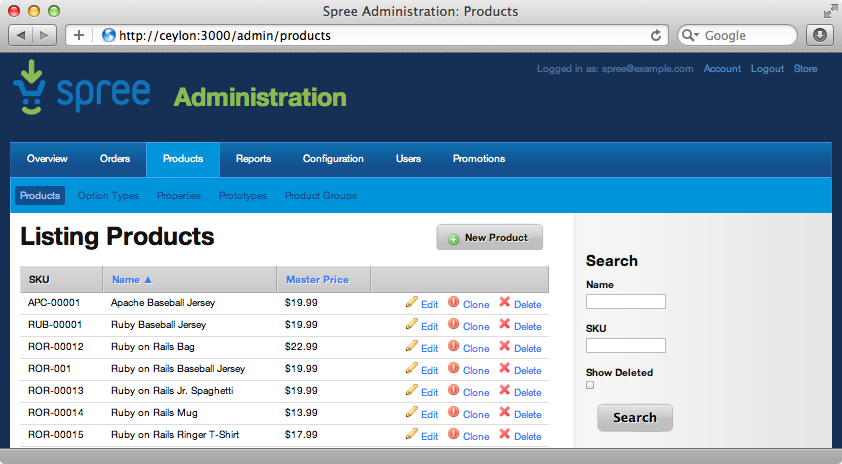
Il y a aussi une section d'administration disponible http://localhost:3000/admin et une fois connecté en utilisant l'adresse email et le mot de passe que nous avons donné, on peut la consulter. Elle est aussi plutôt complète en fonctionnalité et nous permet de consulter les commandes et différents graphiques. Il y a aussi des pages pour nous permettre de voir et modifier les produits et les commandes.

La section d'administration propose également plusieurs options de configurations incluant la possibilité de changer les méthodes de paiement que votre boutique supporte. Il y a différentes méthodes de paiement pour différents environnements et quand on en modifie une on peut changer la passerelle de paiement qu'elle utilise. Quand on fait ceci, Spree nous donne les options pour saisir les certificats pour cette passerelle afin qu'on puisse configurer notre boutique pour n'importe quelle passerelle de paiement que nous avons.
Personnaliser Spree
Nous avons une solution e-commerce facilement compréhensible dans notre application Rails mais qu'en est-il si on veut gérer à quoi ressemble notre application pour nos clients ? Nous allons prendre le temps de voir différentes façons pour personnaliser l'apparence et le comportement de la boutique.
Spree supporte les thèmes et les extensions et Blue Theme sert d'exemple de comment nous personnaliser Spree. Ce thème, comme la plupart des choses dans Spree, est un moteur Rails et nous pouvons l'utiliser pour surcharger différentes choses dans les répertoires app/assets et app/overrides. Pour installer le thème, on ajoute la ligne suivante dans le Gemfile et on exécute bundle.
gem 'spree_blue_theme', :git => 'git://github.com/spree/spree_blue_theme.git'
Pour que le thème fonctionne, nous avons vu qu'il était nécessaire de changer un fichier de style et de remplacer les styles par défaut (ceux qui commencent par require store/) par ceux fournis par le thème.
/* * This is a manifest file that'll automatically include all the stylesheets available in this directory * and any sub-directories. You're free to add application-wide styles to this file and they'll appear at * the top of the compiled file, but it's generally better to create a new file per style scope. * *= require store/screen *= require_self *= require_tree . */
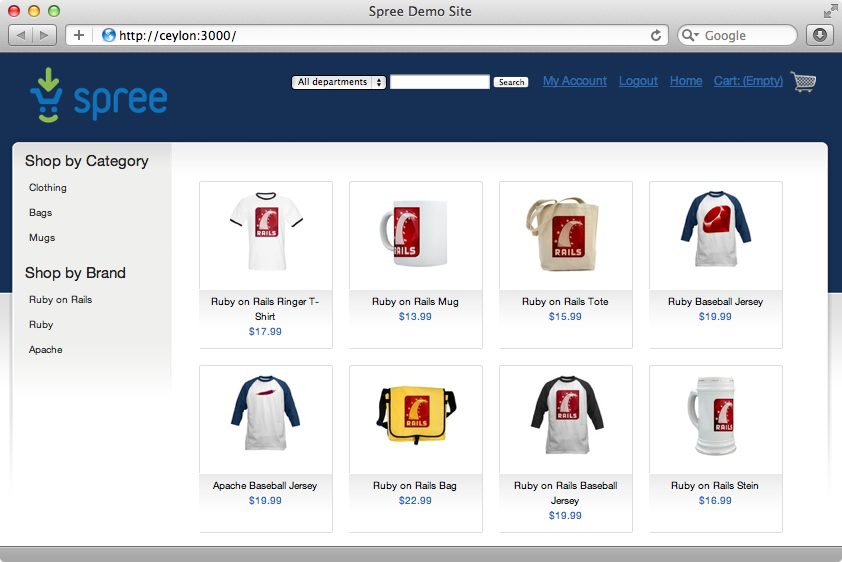
La boutique est maintenant vraiment différente et que nous ayions choisis d'utiliser des thèmes ou non, ça suffit comme exemple de personnalisation de l'apparence de l'application Spree.

Personnaliser des parties individuelles du site
Maintenant, nous allons voir comment personnaliser des parties du site. Si, par exemple, on veut changer le logo en haut à gauche de la page par un de notre propre création, on peut le faire. L'image par défaut est stockée là /assets/admin/bg/spree_50.png et est fournie par le moteur de Spree mais on peut la surcharger dans notre application.
Il y a deux façons de faire ça. La première est de créer un dossier /app/assets/images/admin/bg dans notre application et copier une autre image, par exemple rails.png, dans ce dossier, en la renommant en spree_50.png. Cette image surchargera celle par défaut et nous la verrons en rechargeant la page (bien qu'il puisse être nécessaire de redémarrer le serveur pour que les changements soient pris en compte).
Une autre façon de changer le logo est de surcharger une partie de la configuration de Spree. La configuration par défaut est défini dans un file qui a un grand nombre d'options de configuration. Est notamment inclue l'option pour le logo qui pointe vers le chemin par défaut. Spree fourni un système entier de préférences qui permet de configurer ces options de différentes façons. On peut le faire via la base de données, via un panneau d'administration ou on peut créer un initializer et faire ces changements via Ruby. On va choisir la dernière option et créer un nouveau fichier de configuration spree.rb.
Spree::Config.set(logo: "store/rails.png")
On appelle Spree::Config.set pour définir les options de configuration et définir le chemin du logo en /app/assets/images/store/ et le renommer en rails.png. Quand on recharge la page, l'image est à http://localhost:3000/assets/store/rails.png.
On peut aussi personnaliser Spree en surchargeant des parties de template. Pour ce faire, il faut d'abord trouver le template dans Spree. Ce qui n'est pas difficile à faire mais il faut être sûr de parcourir la bonne version de Spree. Dans notre cas, nous aurons besoin de parcourir la version 0.70.1. Dès qu'on est sûr de chercher dans la bonne version, on peut aller dans core/app/views/layouts où on trouvera un fichier spree_application.html.erb. C'est le template qu'on veut surcharger puisqu'il contient le code qui rend le logo.
<div id="logo" data-hook> <%= logo %> </div>
Il y a différentes façons de surcharger la façon dont ça apparait. On peut copier le layout complet au même niveau dans notre application. Spree utilisera ensuite ce template au lieu de celui par défaut et chaque changement que nous ferons sera réfléchi dans notre application.
Une autre façon est d'utiliser une gem appelée Deface. Nous n'avons pas besoin de l'installer puisqu'il s'agit déjà d'une dépendance de Spree et on peut l'utiliser dans le dossier /app/overrides que Spree a généré pour surcharger les parties de templates de Spree. Les informations README sur la page d'accueil du projet contiennent différentes informations montrant comment faire. Nous allons copier le premier exemple listé dans le fichier dans ce répertoire appelé logo.rb et le modifier pour la partie que l'on veut changer.
Deface::Override.new(:virtual_path => "layouts/spree_application", :name => "logo", :replace_contents => "#logo", :text => "Store")
Il y a quatre options à spécifier ici. virtual_path est le chemin vers le template erb que l'on veut modifier, name peut être ce qu'on veut. On veut remplacer le contenu d'un div avec un id de logo donc nous allons utiliser l'option replace_contents et lui donner le sélecteur CSS qui correspond au div. L'option finale spécifie ce par quoi on veut remplacer; pour l'instant nous remplacerons le logo avec le texte “Store”.
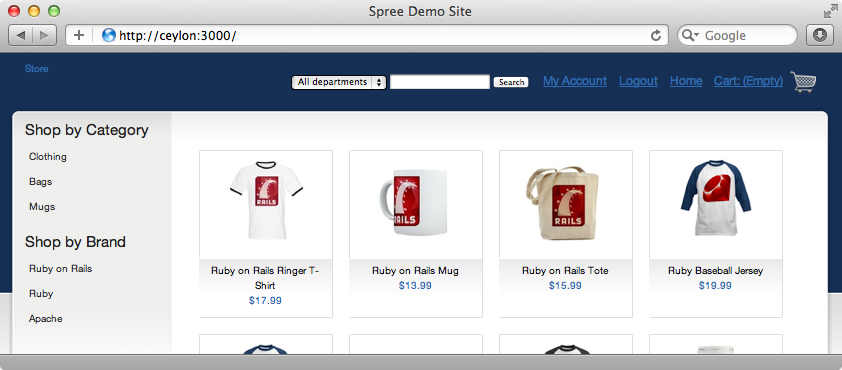
Quand on recharge la page, le logo est disparu et le texte apparait à sa place.

Nous avons remplacé l'image avec le text mais il faut le styler un peu. On peut ajouter le style dans le dossier stylesheets/store et c'est une bonne pratique de le faire dans un nouveau fichier. On va rendre le texte plus large et le mettre en blanc.
#logo { font-size: 32px; color: #FFF; }
Quand on visite l'application, on peut voir le nouveau style.

C'est tout pour cet épisode. Il y a encore beaucoup de chose sur Spree à connaitre et nous vous encourageant à lire Spree Guides pour plus d'informations. Il y a un sujet pour à peu près toute chose qu'il y a savoir sur Spree.


